Pitchfork Music Festival
Web + Mobile Site
CLIENT
Pitchfork (Condé Nast)
ROLE
Interaction Designer
Pitchfork in 2018 was exploring ways to build and maintain a web presence for their upcoming yearly summer music festival using limited development resources. They reached out to Co/Lab, the digital team at Condé Nast, for solutions. We then partnered with Ceros, a web-based content creation platform that enables designers to make interactive sites without code.
I worked closely with Pitchfork’s design team, implementing their original work into Ceros, adding interactions, animations, and information about the event. Leading up to the festival, there were different iterations of the site which included artist lineups, scheduling, and brand sponsorships.
INTERACTIONS & ANIMATIONS
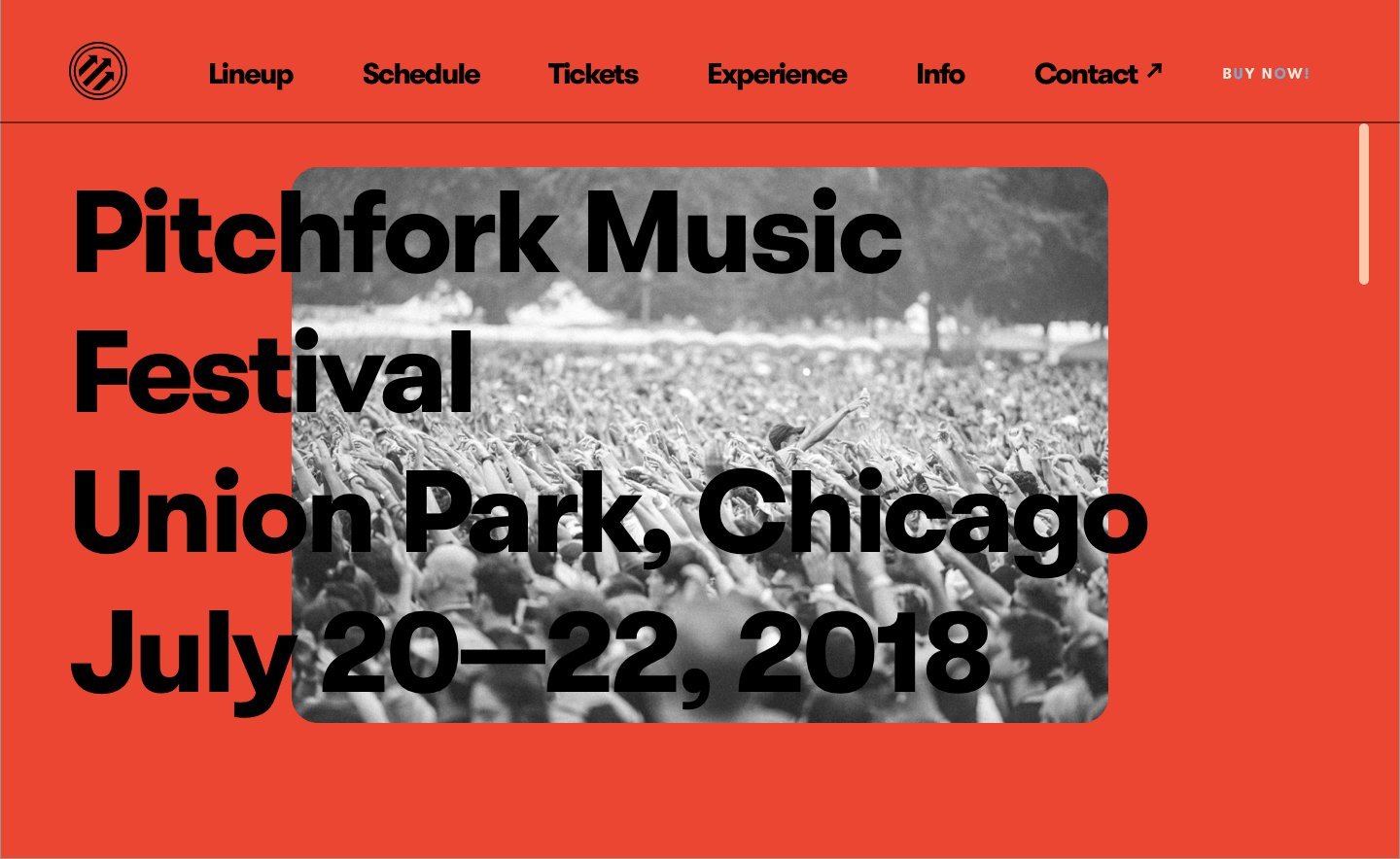
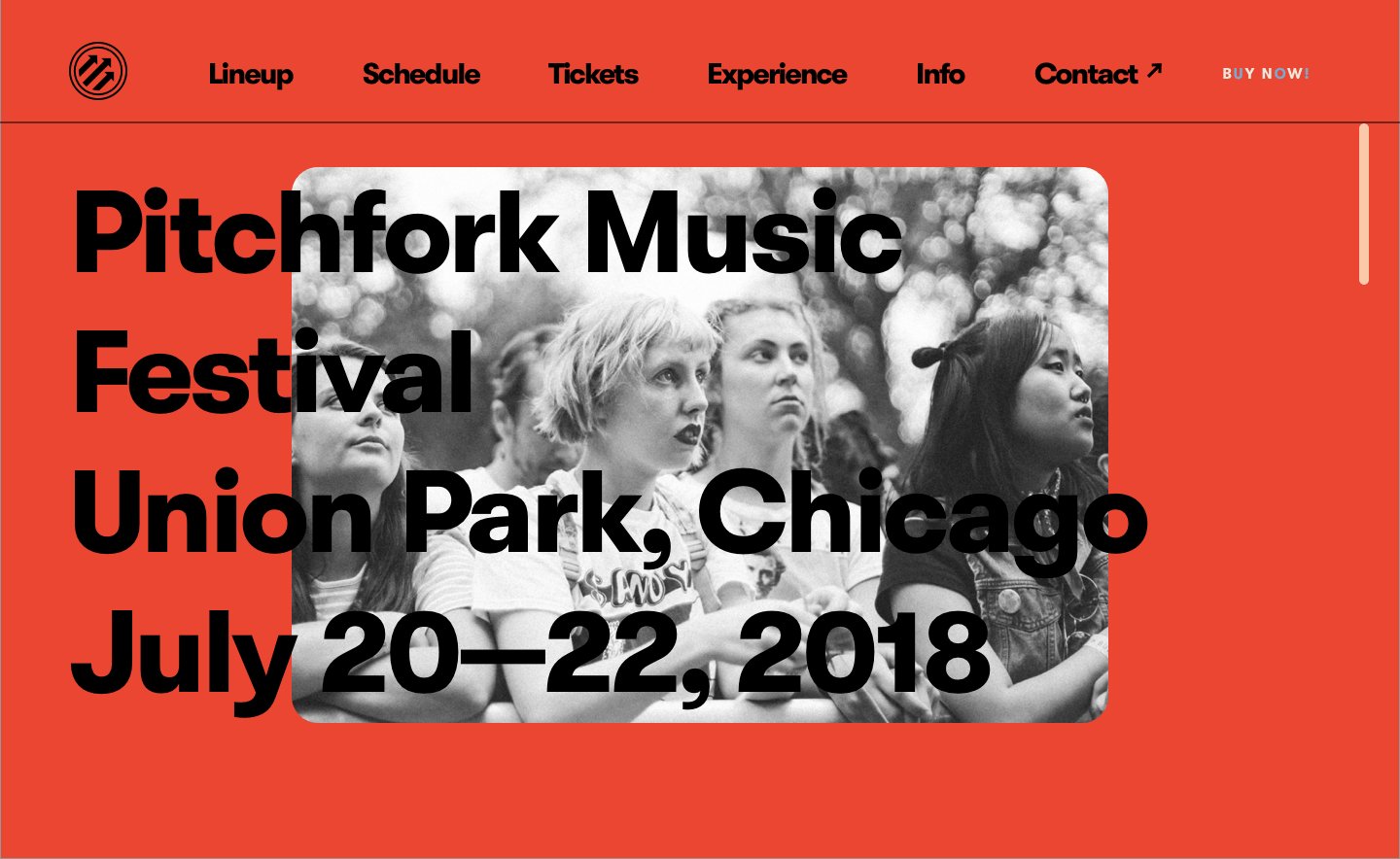
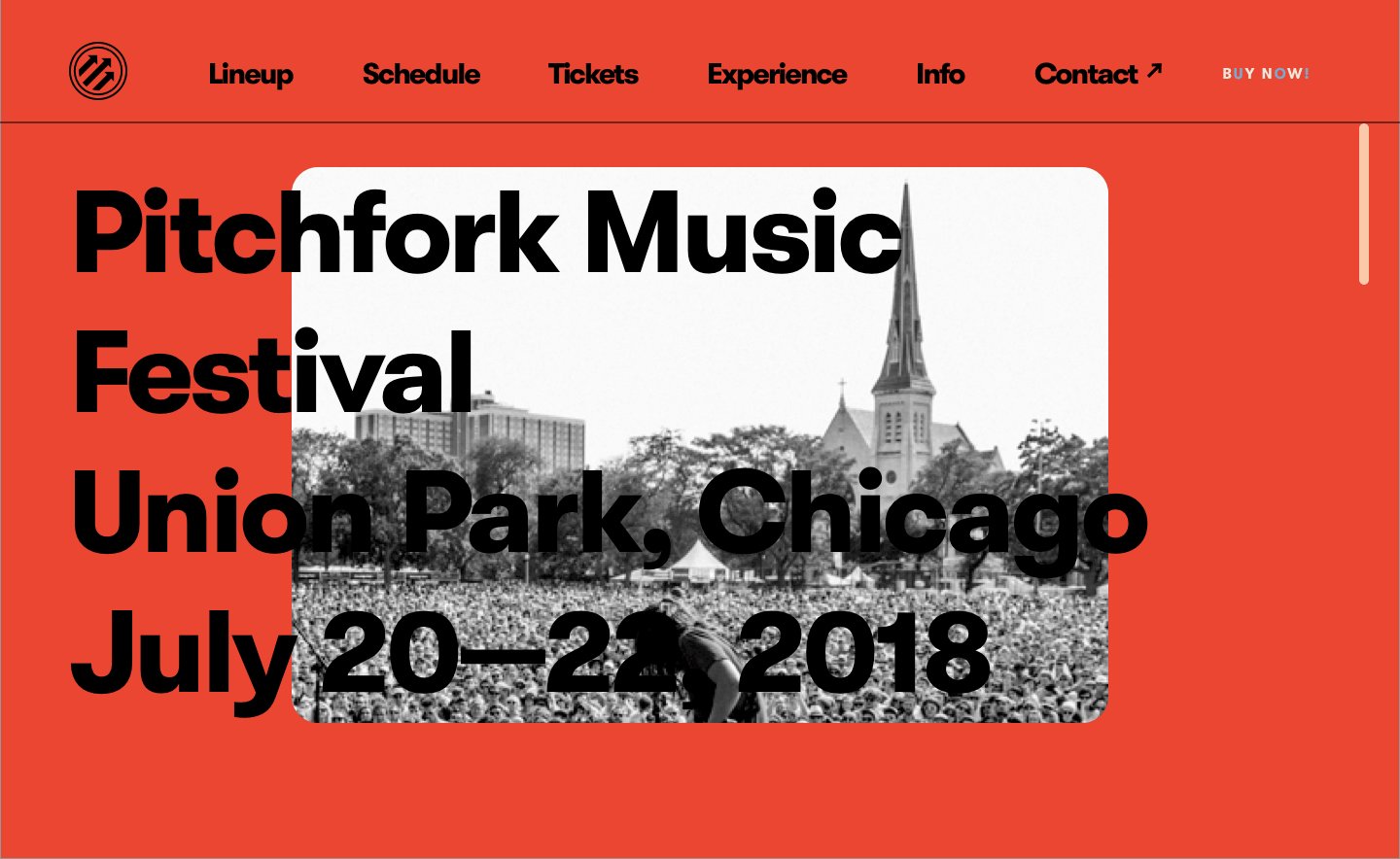
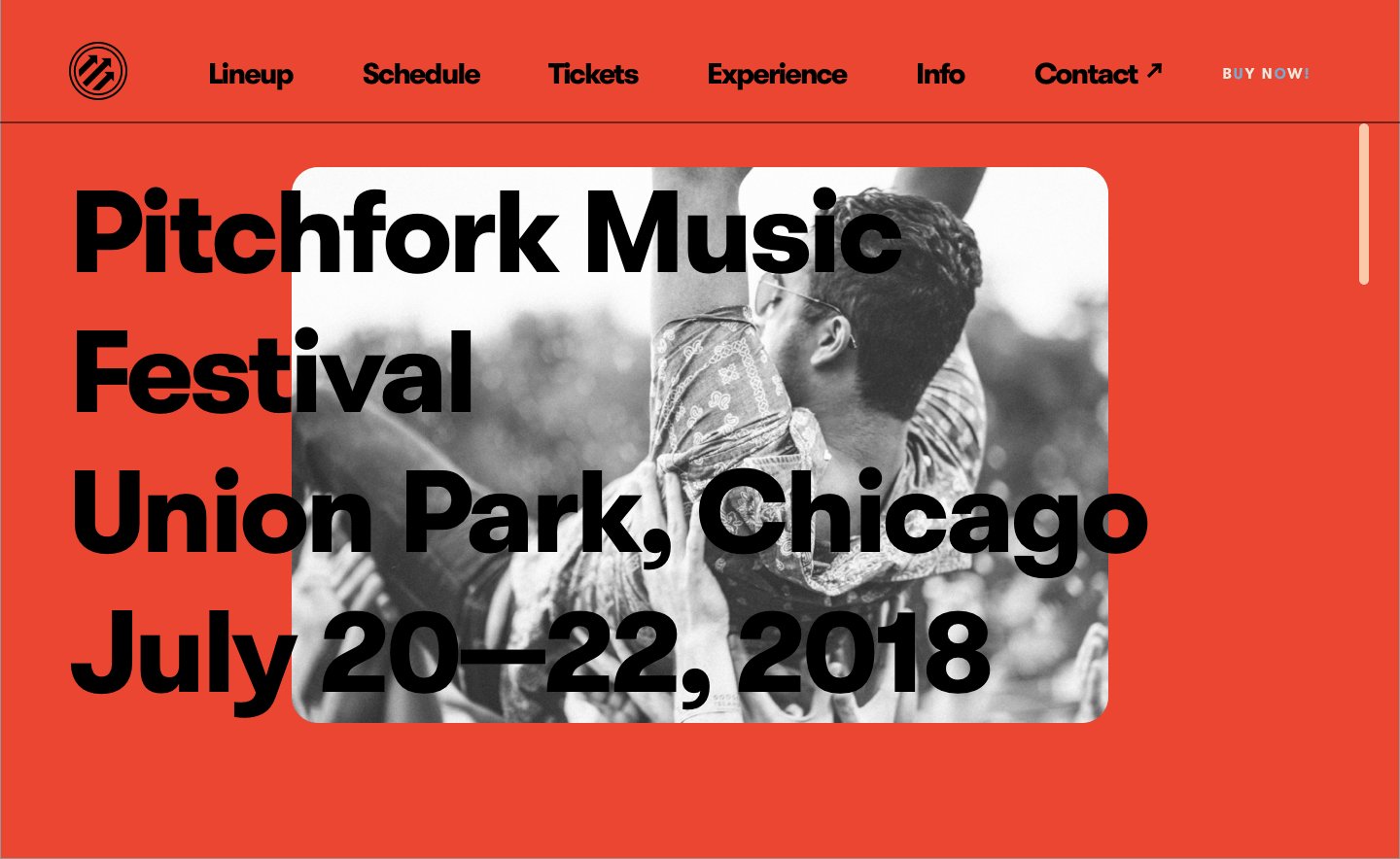
Image Carousel
Black and white photos from previous festivals flip every .5 seconds upon loading the homepage.

Artist Rollovers
Artist images appear upon hovering over names
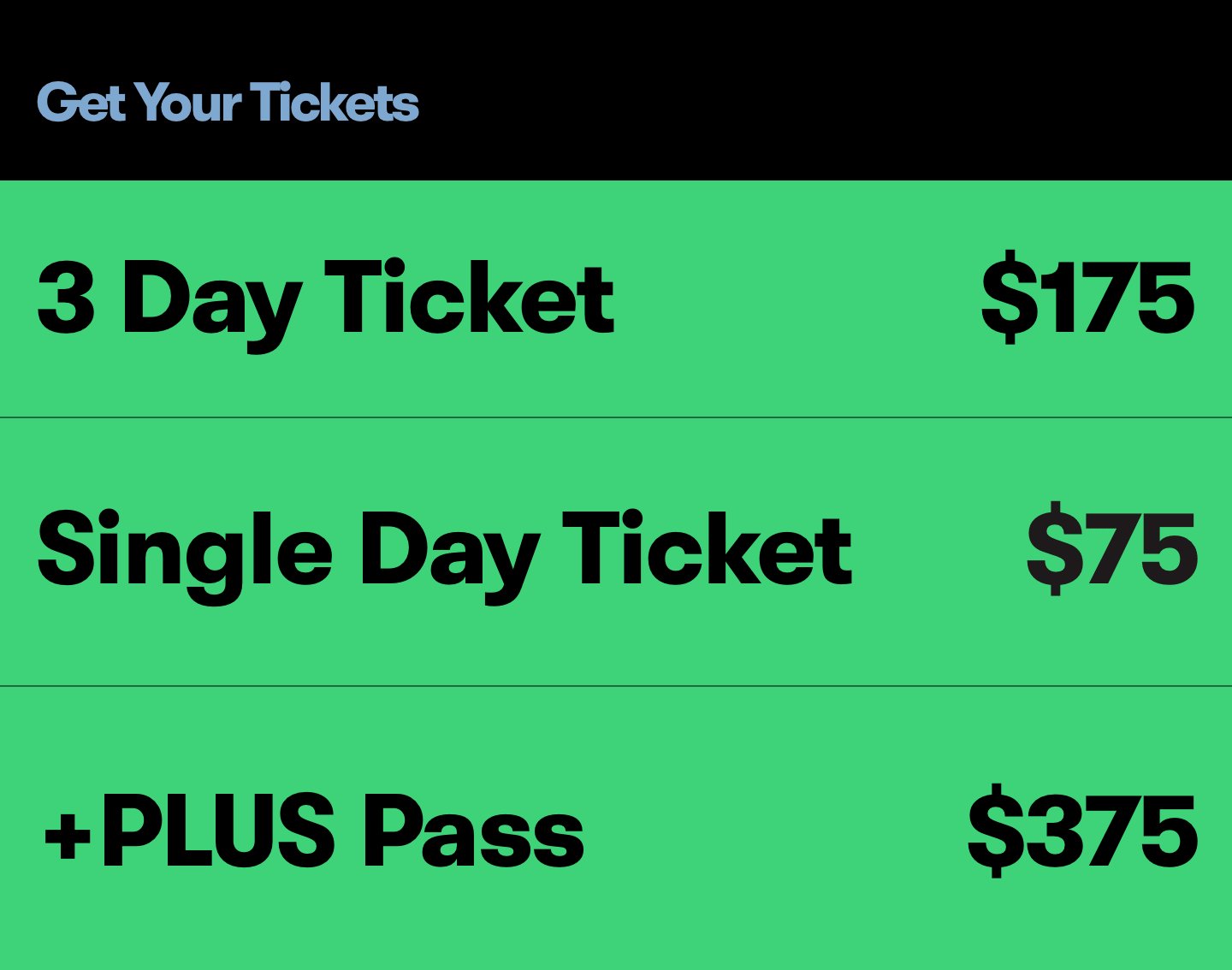
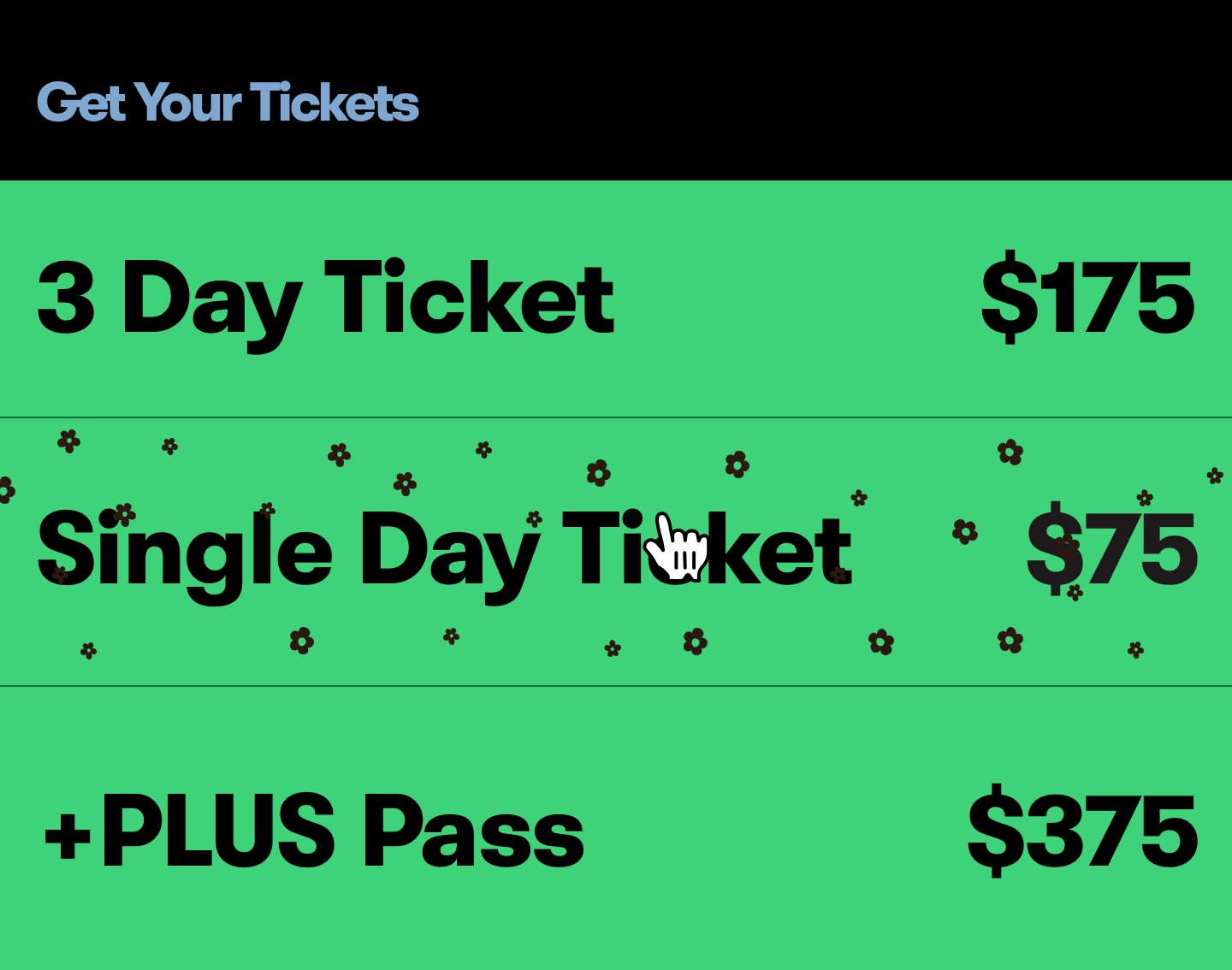
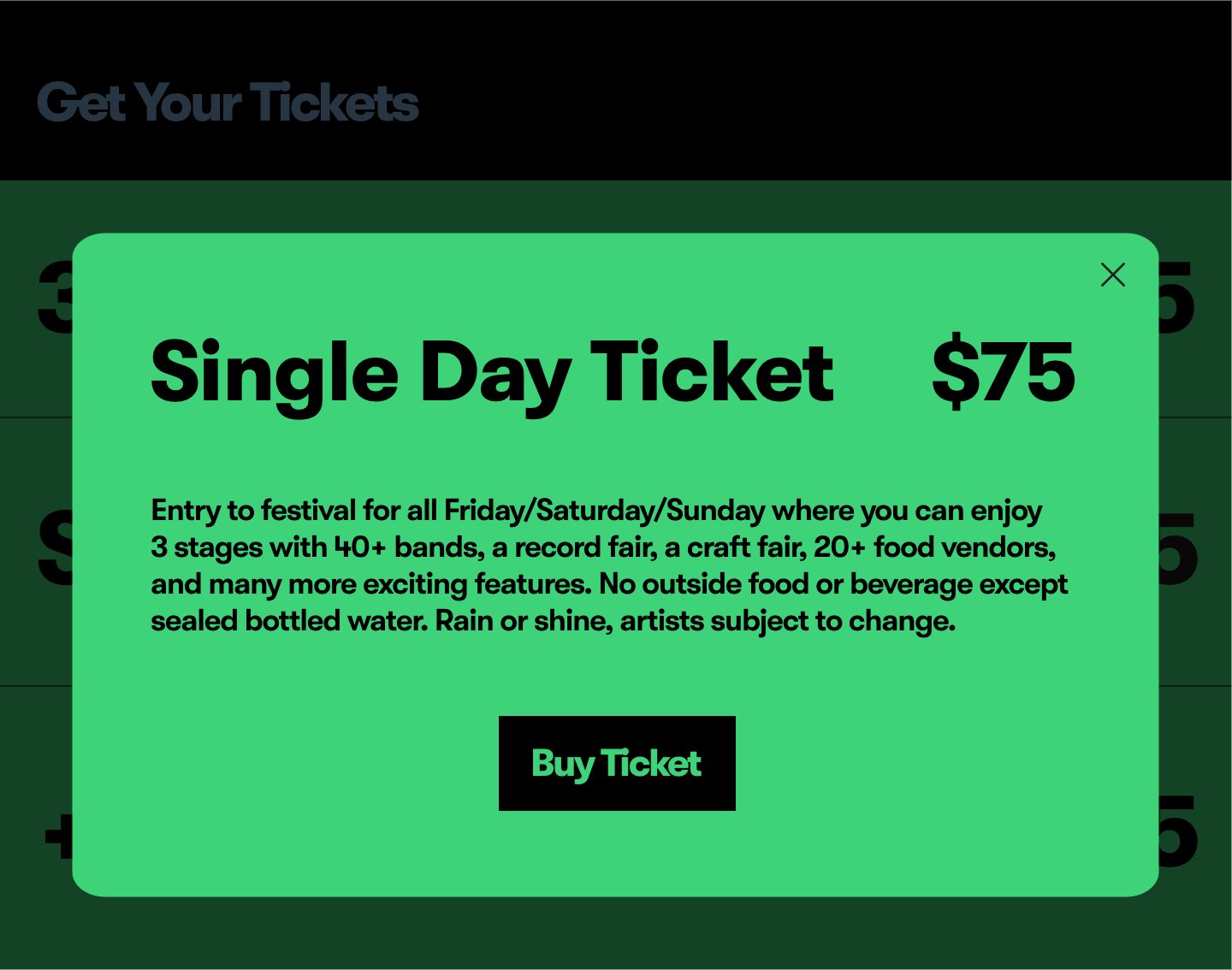
Ticket Modal
An overlay with moving shapes appear upon hover over each ticket option. When clicked a lightbox appears with a description of the ticket choice and a CTA to purchase.


NAVIGATION
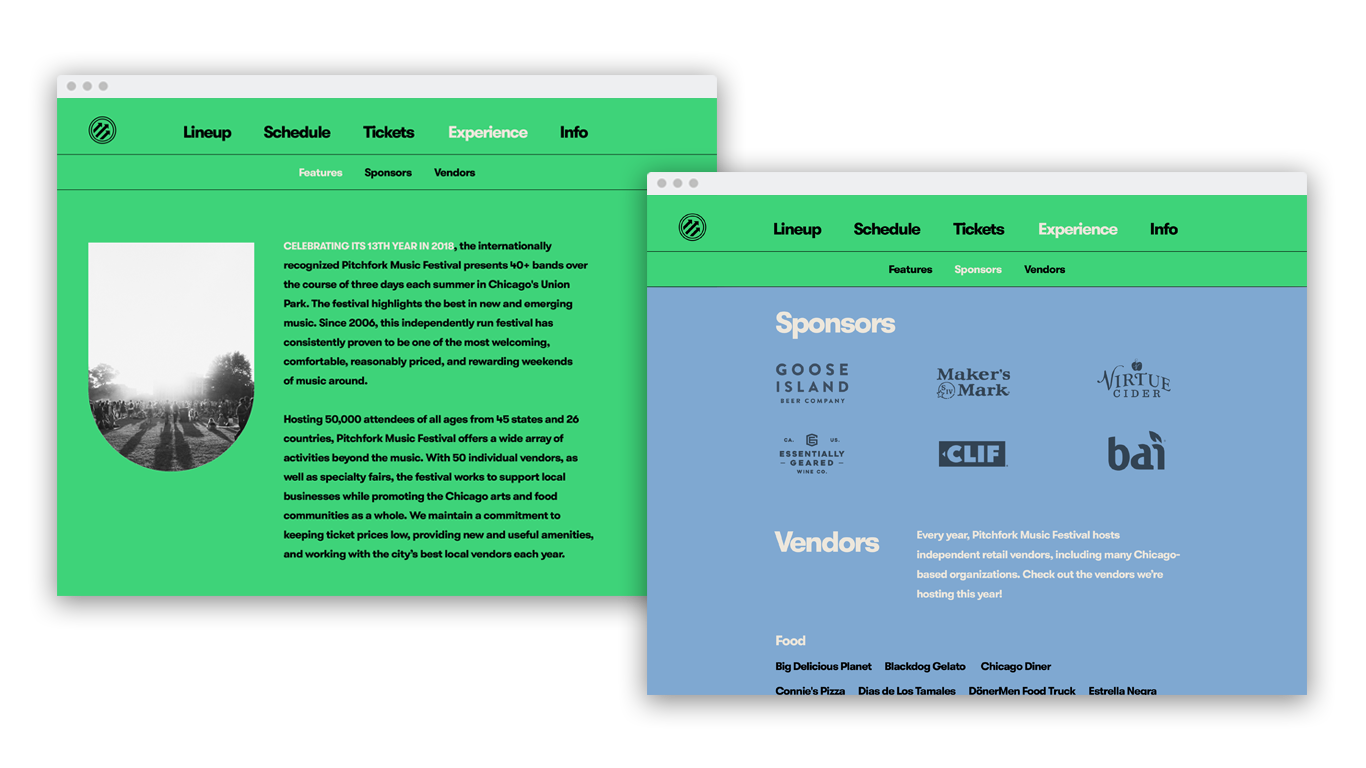
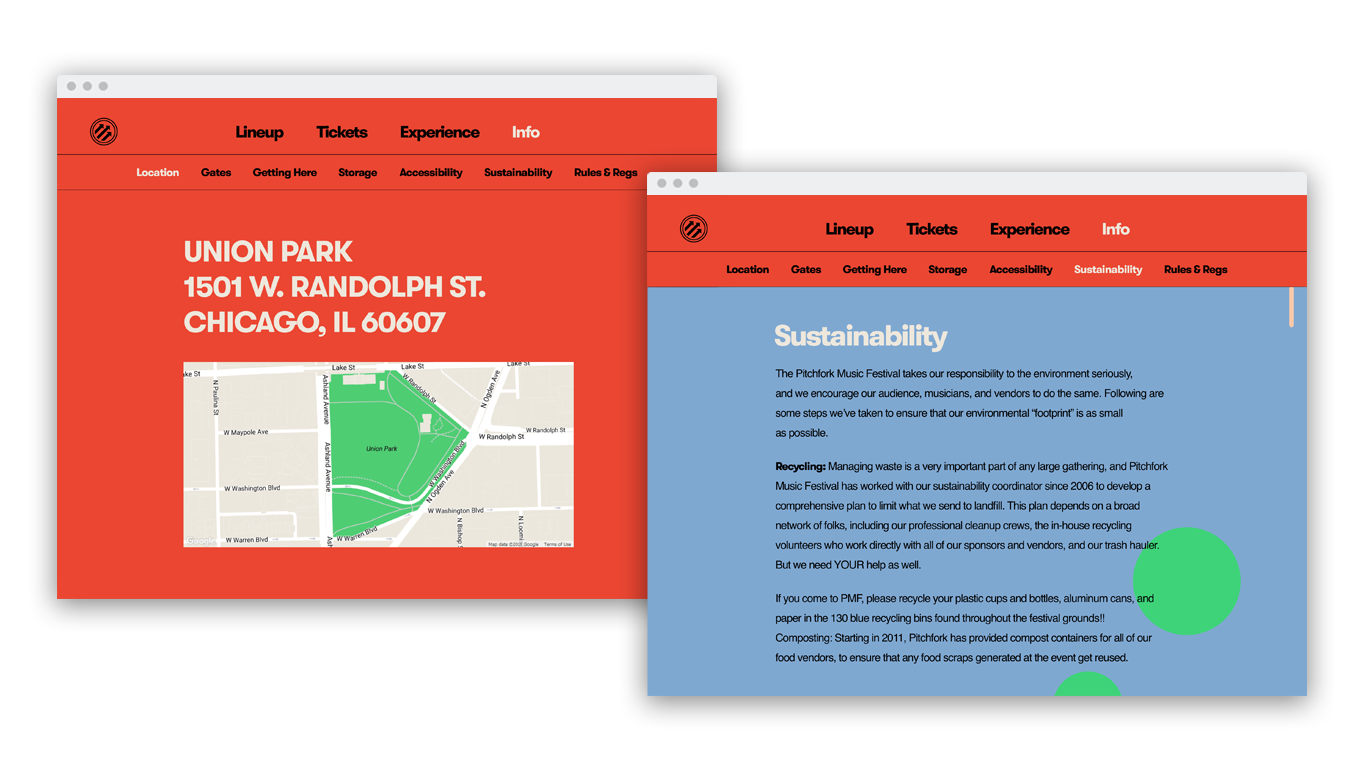
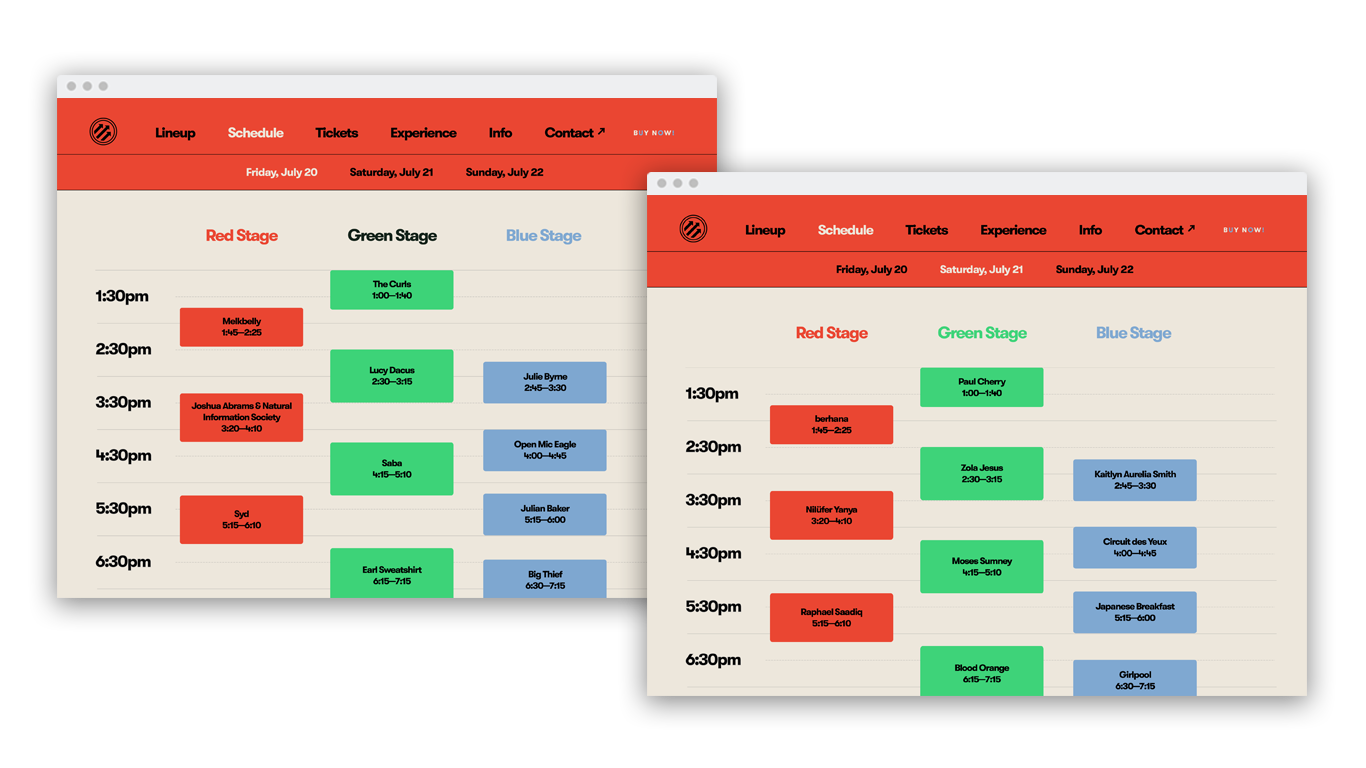
During the months before the festival, new pages would be added as details about the festival would be confirmed. Lineup, Schedule, and Tickets were the first three links that would bring the user to different sections of the homepage.The Experience page contains details about sponsors, vendors, and features of the festival. Info has logistical information pertaining to accessibility, getting to the event, transportation, and rules. Lastly, the Schedule portion was added, which has time tables indicating at what time each artist would appear on the three stages. Additionally, Experience and Info each have their own sub nav, which brings the user to different sections of the page.
Version 1

Version 2

Version 3

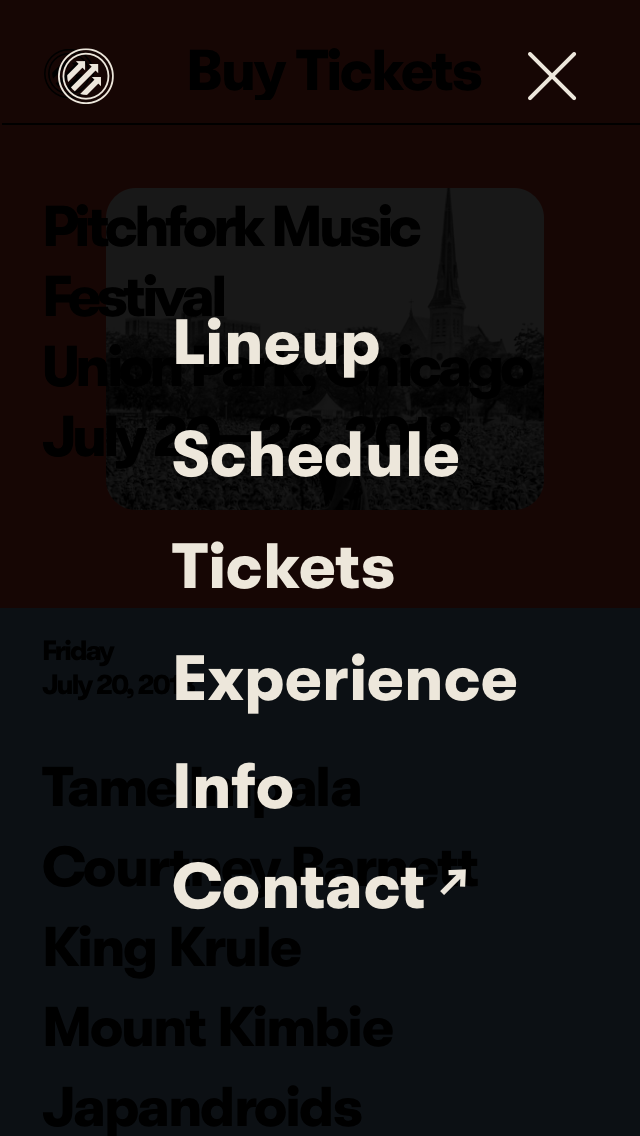
MOBILE
All pages are contained within an expandable hamburger menu.


EXPERIENCE, INFO, + SCHEDULE