Ceros Editor
ROLE
Research, UX, & UI
DESIGN TEAM
Cass Crockatt - Product Design Director
Matt Kroll - Senior Designer
Fisayo Oluagon - Junior Designer
Ceros is a software company that offers interactive creation and marketing tools for brands. Their flagship product, Ceros Studio, is a no-code solution that enables businesses to design and publish content. During my time there, I contributed to the development of the Editor, an add-on to the Studio that empowers non-designers to modify and customize content without disrupting the interactive design or deviating from brand guidelines.
PROBLEM
Although the Studio's interface is an intuitive freeform canvas with panels that designers may already be familiar with, it can be overwhelming for non-designer users who are only trying to update an image or some copy. As a result, designers are often responsible for making these minor updates, leading to bottlenecks in workflow productivity.
DISCOVERY & COMPETITIVE ANALYSIS
I researched various web content editing interfaces, as well as general word processing, presentation, and productivity software programs. While studying how Adobe Creative Suite and other software designed for designers handled text editing and image replacement at a micro interaction level, my main focus was on direct and indirect competitors targeting non-designer users. Some of the features I analyzed in these programs included hover interactions, indicators of editability, overall navigation, text editing capabilities, and the handling of animation and interaction modifications.
Design
- Canva
- Adobe Photoshop
- Adobe Illustrator
- Adobe InDesign
- Sketch
- Figma
Web Building
- Squarespace
- Wix
- Canva
- Webflow
Productivity
- Microsoft Word
- Microsoft Excel
- Microsoft Powerpoint
- Google Workspace (Sheets, Docs, Slides)
- Keynote
- Pastel
USER RESEARCH
Initial research involved user interviews from selected clients on teams at companies using the Studio. The companies were part of various industries such as advertising agencies, financial institutions, and editorial media. In each session there were a mix of designers and non designers. We asked questions to learn more about the pain points they were currently encountering and what features they would like to see prioritized in the new Editor.
Additionally, we created two prototypes for a user to click through and explain their thought process. The first being a single-page newsletter template and the second was a multi-page presentation. In each flow, the user was tasked with editing text boxes, replacing images, basic navigation, and discovering “hidden” content (i.e. pop up modals). The user had the ability to toggle between two modes for navigation. In "Browse" mode, they could scroll through pages and trigger animations, while in "Edit" mode, they could hover over and select images for replacement and edit text boxes.
Creator
Editor User
- Art Directors
- Graphic Designers
- Creative Directors
- Copywriters
- Project Managers
- Salespeople
- Producers
Characteristics
Characteristics
- Want to be able to have control over the brand integrity and decide what the Editor user can modify.
- In most cases, the designer is given minor copy and image changes to apply to an experience. This creates a bottleneck in the workflow.
- Generally intimidated by the Studio, and design software; afraid of accidentally breaking an animation or making unintended design changes
- Would love the ability to use templates designed for them to easily modify and use for presentations
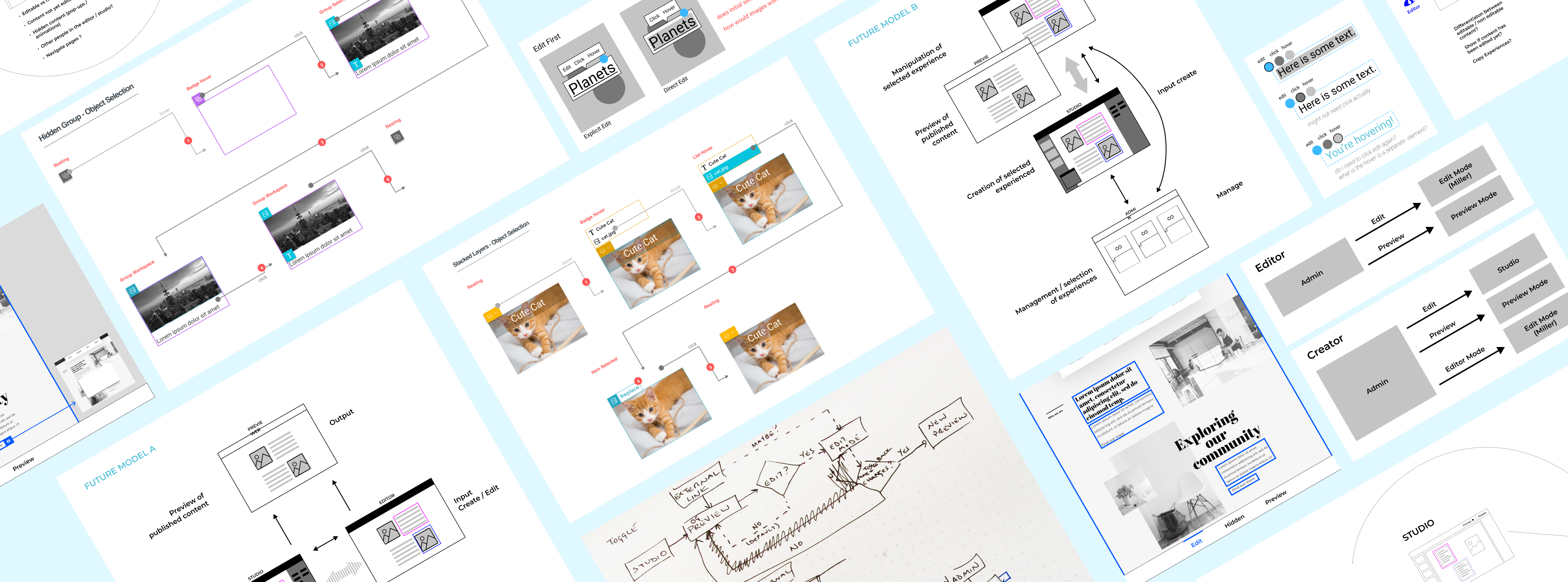
PROCESS SKETCHES & MENTAL MODELS

As a team, we decided to move away from the toggle concept and explore alternative mental models after conducting user testing.. Initially, we considered creating additional buttons and mechanisms to assist users in discovering and successfully editing complex scenarios, such as content obstructed by other layers, moving animations, and items triggered by actions.
However, after extensive stress testing and ideation, stakeholders ultimately decided to revert back to the original Browse/Edit toggle concept. This allowed users to seamlessly switch between modes. We realized that this mental model effectively addressed the majority of use cases, and we would tackle the more intricate interaction scenarios in a later release.
USER FLOWS
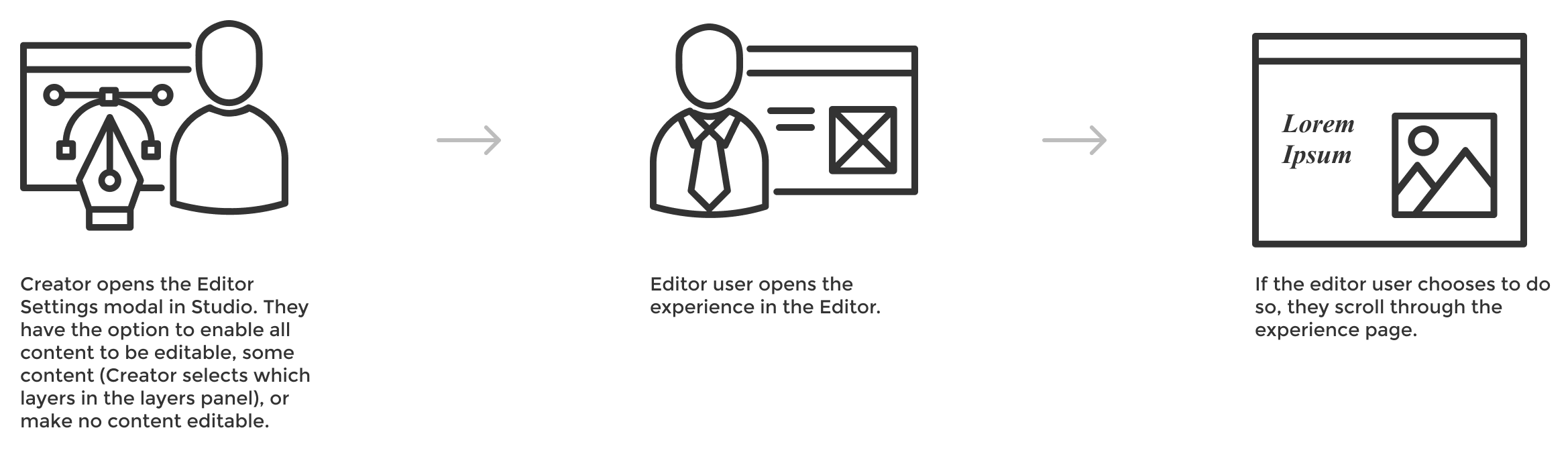
Enabling Editability

Text Editing

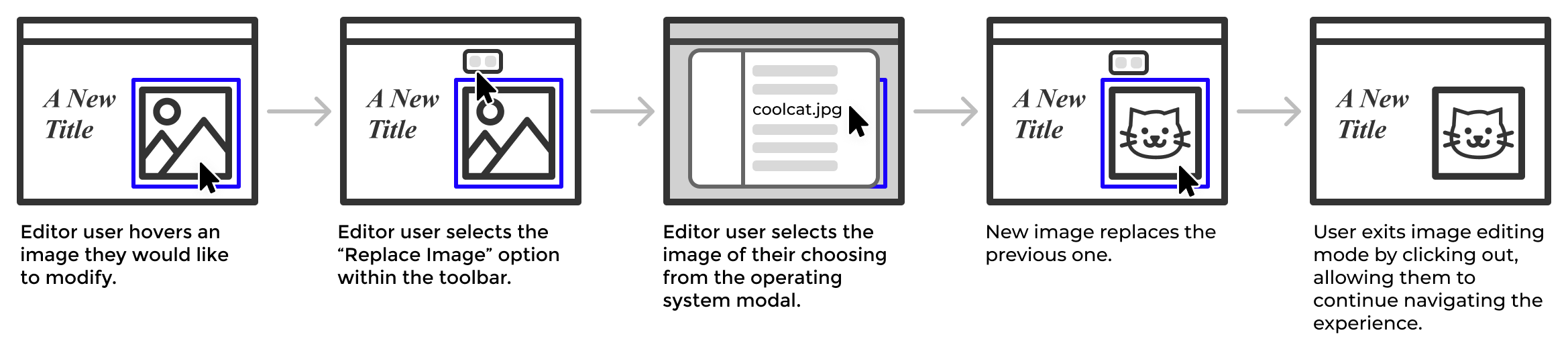
Image Editing
DESIGN

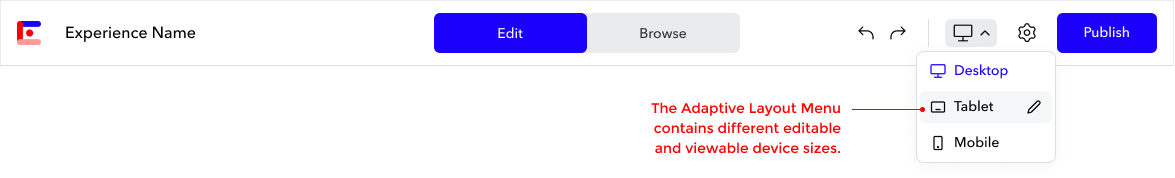
Navigation
When a user opens up an experience, they land in Browse mode, where they can scroll through the pages, and can interact with elements and fire animations. To edit content, a user can select the “Edit” side of the toggle or use the Spacebar as a keyboard shortcut. In this mode, they can hover over and select text and image items to modify.
In the event there is layered content on top of each other, the user can right click to expose a menu with a selectable list of images or text to edit. When the layer is selected, the obscured item is brought to the front of the user to easily modify.
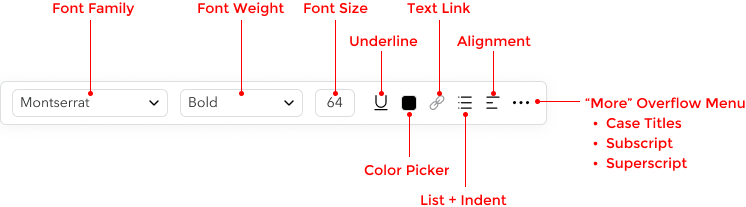
Text Editing

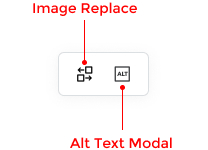
Image Editing

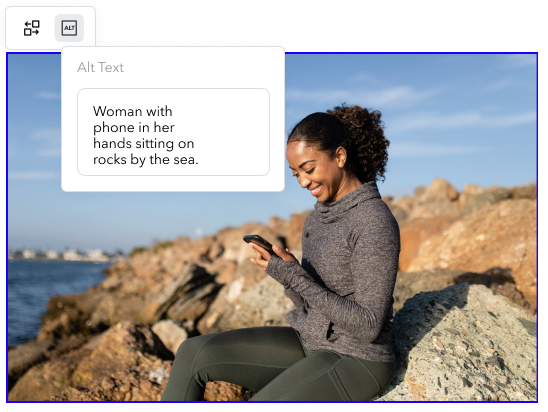
Alt Text
The alt text panel contains a form field, where the user can enter alt descriptors for accessibility.

OUTCOME
The Editor was released as a beta version in October 2022 to a select number of clients. For the following months after the internal launch, product management held user interviews to initiate the early stages of collecting feedback. Myself and the design team started implementing this feedback to create ideas for future iterations. We also began developing concepts for major features we originally had in our timeline.